
Es necesario volver a conectar lo digital con lo físico, desde los minerales y la energía hasta la infraestructura física que alimenta la internet. Tenemos que replantear nuestros procesos de diseño digital para que tengan en cuenta y reflejen estas necesidades ecológicas, en lugar de optimizarlos solo para los objetivos de negocio y crecimiento, para conseguir más transacciones, interacciones y atención.
Una de las formas de hacerlo es reducir la demanda de energía de los productos y servicios digitales que diseñamos, haciéndolos más accesibles para las personas con conexiones a internet más lentas o con dispositivos más antiguos. En el caso de Branch queríamos diseñar algo que siguiera pareciendo diseñado y que funcionara en un entorno de bajo ancho de banda, pero que no acabara pareciendo demasiado anodino.
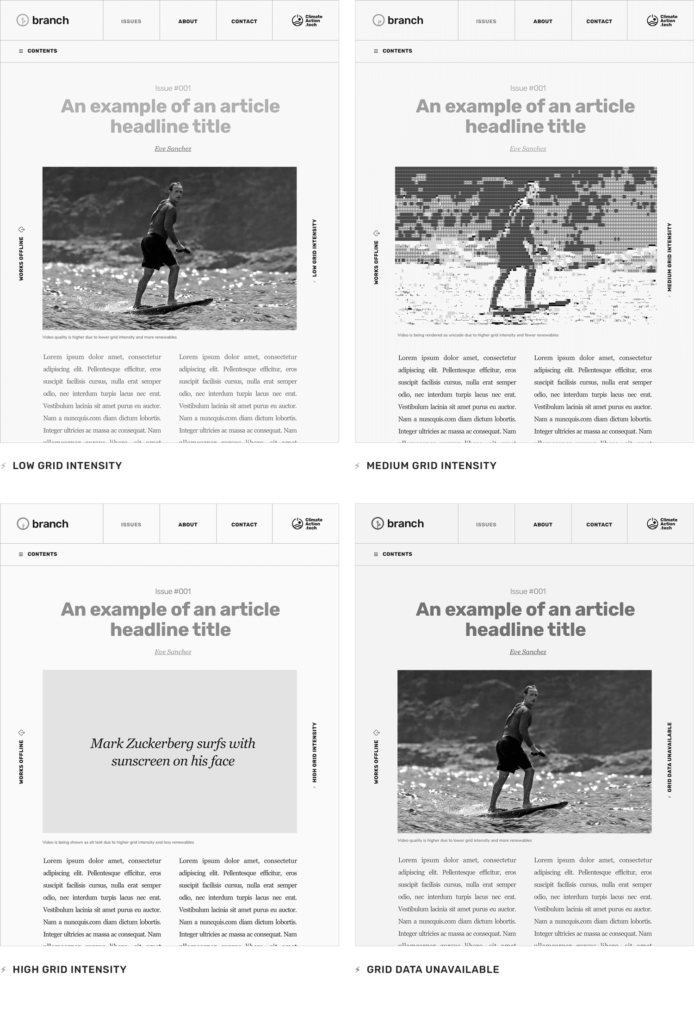
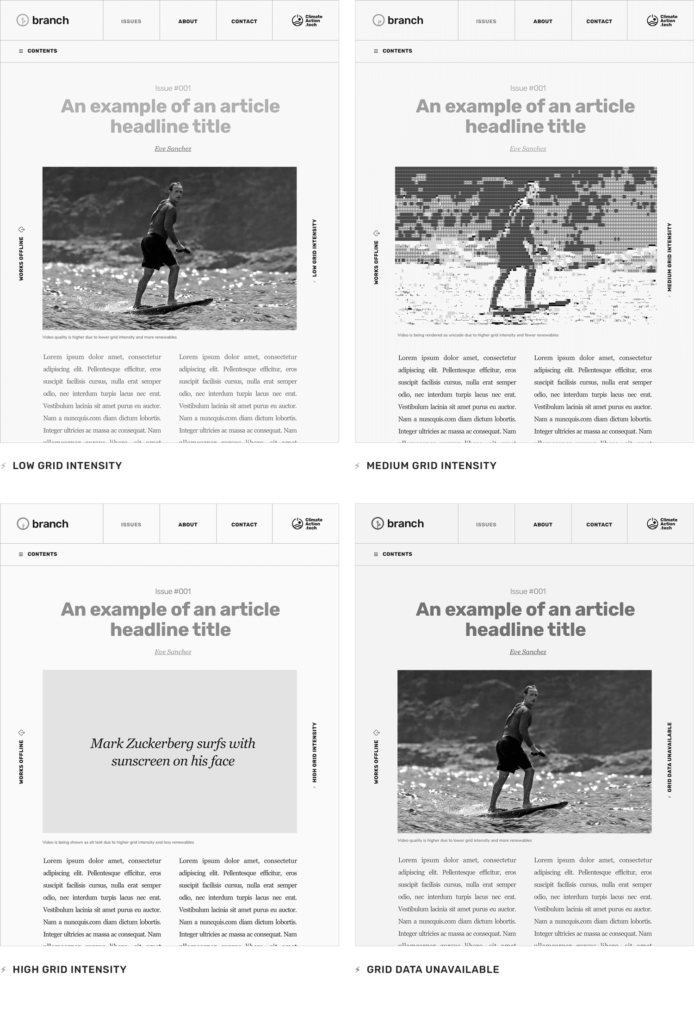
Branch también se diseñó para que fuera "sensible a la demanda" y se adaptara a la infraestructura física de la internet y a la energía que hay detrás. Utilizando datos de una API de intensidad de red y la ubicación de le usuarie Branch tiene diferentes diseños de interfaz que se muestran en función de la demanda actual de energía y de los combustibles fósiles en la red donde se encuentra le usuarie. Hay 4 estados de diseño diferentes:
El primer estado del diseño es cuando la demanda de la red es menor y tiene una mayor concentración de renovables, aquí el sitio muestra la experiencia completa con todas las imágenes, vídeos y contenido multimedia cargados automáticamente.
Si la demanda de la red aumenta y es de intensidad media con menos renovables, mostramos renders unicodales más claros de imágenes y vídeos.
Cuando la demanda de la red es alta y se utilizan menos energías renovables invertimos la forma en que se muestra el contenido de los medios de comunicación haciendo hincapié en el texto alternativo. Le usuarie puede hacer clic para revelar el contenido si lo desea, pero no se carga automáticamente para elle, lo que también crea la necesidad de elaborar los textos alternativos para que sean mucho más descriptivos de lo que suelen ser.
A veces la tecnología de la que dependemos se cae o simplemente no funciona y eso es otro reflejo importante de la infraestructura física que hay detrás. Diseñamos un estado para mostrar nuestra web cuando la API de intensidad de red que utilizamos para Branch se cae o no está disponible.

El logotipo se diseñó para indicar estos diferentes estados y el elemento gráfico de la rama se vuelve más verde para mostrar cuando hay más energías renovables en la red.
Además de esta capacidad de respuesta el sitio web de Branch también ha sido diseñado para consumir la menor cantidad de energía posible. Esto incluye el uso de un número limitado de fuentes y la utilización de fuentes del sistema, la reducción del peso de las imágenes cuando se muestran y un diseño que no necesita mucho javascript para renderizarse.
Otra característica es que Branch está "disponible sin conexión", esto permite a les usuaries acceder al sitio incluso sin una conexión a internet mediante el almacenamiento en caché. Esta característica, a menudo olvidada, es una simple contrapartida a la idea de estar constantemente conectado e incluso podría ser cada vez más necesaria si la infraestructura física de internet se vuelve más inestable debido a los cambios del entorno.
Esperamos que Branch pueda mostrar algunas maneras de pensar en el diseño de la tecnología digital de una manera más ecológica y continuar las conversaciones que están ocurriendo en esta área para tratar de ayudar a construir algunos principios de diseño. He empezado por exponer algunos de los principios de diseño que creo que merece la pena tener en cuenta a la hora de diseñar productos y servicios digitales de una manera más consciente y sostenible con respecto al carbono.
Una internet más lenta y con mayor consumo de energía no beneficia a nadie. Si vamos a construir una internet preparada para el futuro y que funcione con energías renovables tiene que ser más ligera, menos intensiva en energía y descentralizada, dejando de depender de un puñado de monopolios tecnológicos.
Esto no debería tratarse de avergonzar hábitos individuales, es contraproducente avergonzar los datos de les usuaries. Les que diseñamos y construimos estos productos y servicios digitales deberíamos ser quienes asumamos la responsabilidad de garantizar que son aptos para un mundo más sostenible.
Gran parte del diseño consiste, en última instancia, en la resolución de problemas y no deberíamos alejarnos de las limitaciones, sino considerarlas un regalo y utilizarlas para seguir creando experiencias increíbles y utilizables. De todos modos, la idea de diseñar sin preocuparse por el peso o las restricciones es un fenómeno relativamente nuevo.
La analítica, los anuncios y el seguimiento son componentes de un sitio o plataforma que consumen mucha energía. Desconectarse de ellos permite aligerar los productos y servicios digitales y hacer más clara y transparente la privacidad de los datos. Pruebe a utilizar plataformas analíticas independientes y sin cookies, como Cabin.
Las interfaces digitales parecen haberse transformado en una fuente digital homogénea, un mar de imágenes, vídeos y contenidos optimizados para mantener la atención de les usuaries. Tenemos que reducir el ruido y ofrecerles una experiencia más tranquila y considerada que les permita elegir lo que miran en lugar de que un algoritmo decida y cargue automáticamente lo que puede mantener la atención de le usuarie durante más tiempo.
Hay que preguntarse si lo que estamos diseñando amplía el alcance y el poder de los monopolios tecnológicos existentes y la privatización de esta infraestructura. Además, ¿los beneficios del producto o servicio digital compensan o superan el coste energético y de carbono y fomentan el uso o la extracción de más recursos finitos?
Tom Jarrett es un diseñador que explora el diseño de interacción sostenible y el diseño de productos y servicios digitales para trabajar dentro de los límites ecológicos. Más información en tomjarrett.earth