

Organic Basics es una empresa de ropa sostenible con sede en Copenhague. A principios de este año lanzaron una versión de bajo impacto de su sitio web que reduce la transferencia de datos hasta en un 70% en comparación con su sitio web habitual. El jefe de tecnología del equipo, Jesper Hyldahl Fogh, nos cuenta cómo surgió la idea de este sitio web y lo que están aprendiendo.

En la primavera de 2020, el equipo de Organic Basics empezó a trabajar en nuestro siguiente gran proyecto digital: una versión de bajo impacto de nuestra tienda en línea, es decir, el Sitio Web de Bajo Impacto de Organic Basics. Como empresa de ropa sostenible nos hemos centrado en las métricas de impacto de nuestros productos físicos desde que nacimos, pero sabíamos que ya era hora de llevar esa mentalidad también a la esfera digital de nuestro negocio. De hecho, llevábamos hablando de hacer una web con bajas emisiones desde que descubrimos la web solar de Low Tech Magazine.
Al igual que Low Tech Magazine, pensamos que lo mejor era construir la versión de bajo impacto de nuestro sitio como un lugar separado con un código completamente nuevo. Esto nos dio mucha flexibilidad para probar enfoques experimentales y jugar con algunas de las tecnologías que nos fascinaban, como Nuxt.js. Después de leer toneladas de contenido de Wholegrain Digital, The Green Web Foundation y muchos otros, empezamos a hablar de cómo empezar a diseñar y construir el sitio. Fue entonces cuando pensamos en Dogme 95.
Hace 25 años, en marzo de 1995, los daneses Lars von Trier y Lars Vinterberg revelaron su manifiesto Dogme 95 para la realización de películas. Junto con el manifiesto vinieron los diez Votos de Castidad que una película Dogme 95 debe cumplir.
El número 2 establece que "(...) el sonido nunca debe producirse separado de las imágenes o viceversa". El número 7 exige que una película Dogme 95 no incluya "alienación temporal y geográfica". El último, el número 10, llega incluso a exigir que no se acredite al director.
Las 10 reglas logran un interesante equilibrio entre ser increíblemente estrictas y permitir la interpretación. Esto es exactamente lo que hace que los votos de Dogme 95 sean tan poderosos. Dan a les directores la suficiente libertad para trabajar de forma creativa y, al mismo tiempo, les obligan a pensar de forma diferente sobre la práctica cinematográfica.
La noción de trabajar a partir de un conjunto de reglas restrictivas tampoco es ajena a Organic Basics. Por ejemplo, trabajamos exclusivamente con instalaciones de producción europeas certificadas, no fabricamos productos en función de las tendencias o las temporadas, y hacemos prendas que seguirán utilizándose dentro de 10 años.
Así, para guiar el desarrollo de la página web de bajo impacto, establecimos diez reglas que se convirtieron en nuestro Manifiesto de Bajo Impacto.

Al igual que Dogme 95, queríamos escribir unas reglas que fueran, bueno, dogmáticas, pero con la suficiente libertad como para que fueran útiles para otres creadores de sitios web que no fuéramos nosotres. Con los constantes cambios tecnológicos también era importante que las normas no se centraran en un solo tipo de solución técnica. De este modo abordan desde las imágenes hasta las energías renovables, desde los vídeos hasta las fuentes, desde la emisión de luz hasta el almacenamiento en caché.
Algunas normas son estrictas e innegociables, como la número 5, que suprime el uso de vídeos. Sin embargo, incluso esta regla se puede torcer ligeramente, ya que las animaciones CSS y SVG pueden considerarse como no vídeos.
Otras normas requieren interpretación, como la número 8, que exige que un sitio web de bajo impacto sólo cargue "los scripts de programación, marcos y cookies más cruciales". ¿Son cruciales las analíticas? ¿En todas las páginas o sólo en algunas? ¿Y jQuery? ¿O esa librería de presentación de diapositivas que estás utilizando? Todas estas reglas suscitan preguntas sobre lo que es necesario para ejecutar no sólo sitios web de bajo impacto sino sitios web en general.
Estas reglas suscitan preguntas sobre lo que es necesario para ejecutar no sólo sitios web de bajo impacto sino sitios web en general.
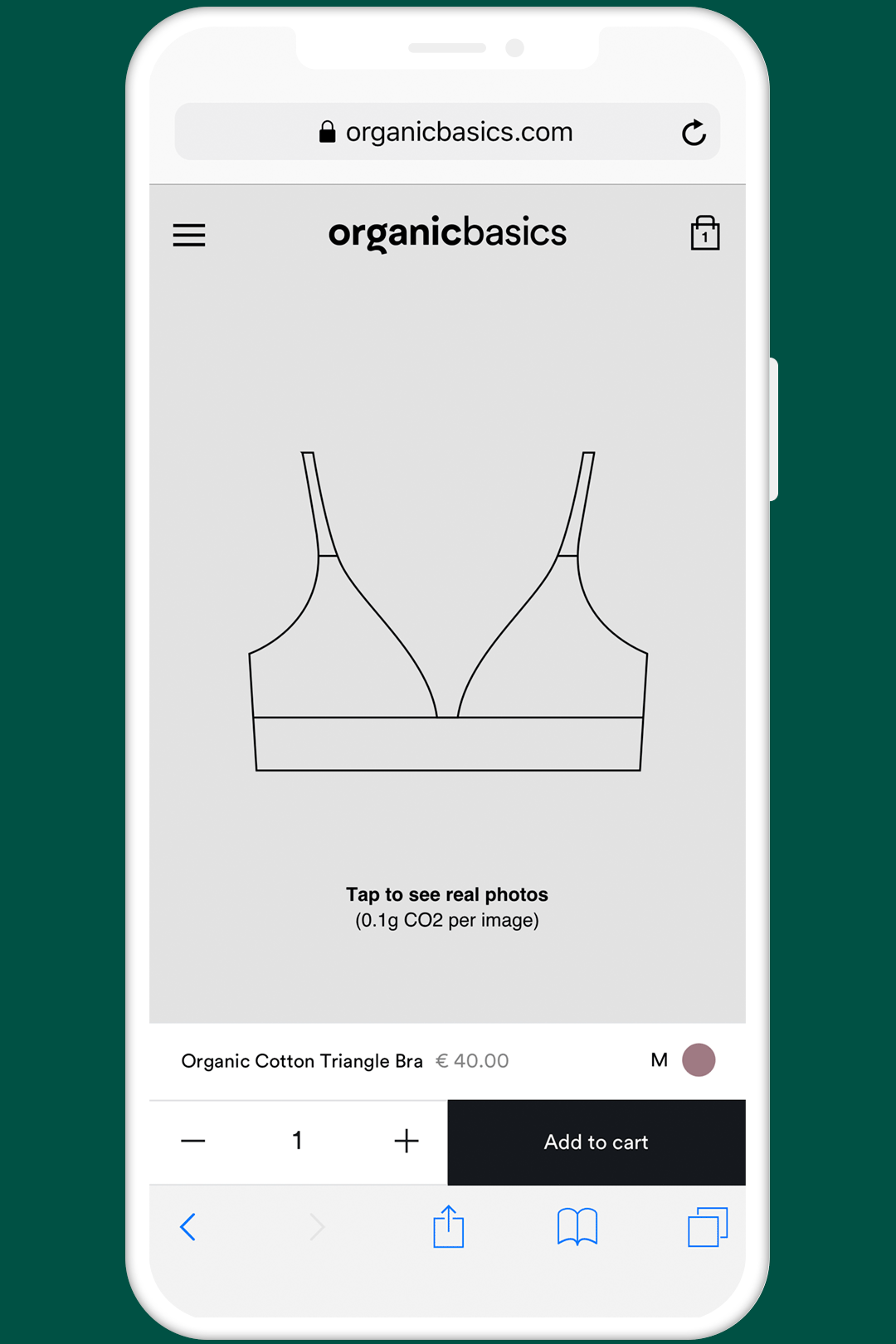
La número 3 es la regla que más me fascina personalmente. Establece que un sitio web de bajo impacto debe adaptarse "(...) para reflejar la cantidad de energía renovable con la que funciona actualmente". La realidad es que si no está funcionando con su propio servidor es más que probable que no esté funcionando con un 100% de energías renovables las 24 horas del día. El mix energético de una red eléctrica depende de varios factores, como la carga concurrente, el clima y otros. Tu sitio web de bajo impacto debe reflejar este hecho. En nuestro caso hemos establecido 5 "niveles" diferentes de intensidad de carbono. Las animaciones y las imágenes de alta resolución sólo están disponibles cuando la red eléctrica está en su punto más verde. Por otro lado, el sitio web será inaccesible durante los periodos de alta intensidad de carbono. Simplemente se le dará la bienvenida con una estimación de cuándo la intensidad del carbono vuelve a bajar a niveles aceptables.
Con lo que hemos terminado son 10 reglas que cualquier creadore web puede seguir para construir su propio sitio web de bajo impacto. Te obligarán a pensar de manera diferente sobre ciertos aspectos del desarrollo web, pero en última instancia te ayudarán a entender mejor lo que se necesita para hacer un internet de bajo impacto. Si tienes curiosidad por los detalles, deberías echar un vistazo al código en Github.

Aunque el Manifiesto de Bajo Impacto es una herramienta útil para el diseño y el desarrollo hay una razón específica por la que se llama manifiesto de bajo impacto y no manifiesto de bajas emisiones. Nuestro deseo es seguir desarrollando el manifiesto para que tenga en cuenta algo más que las emisiones. Por desgracia hay un puñado de parámetros de impacto sobre los que es casi imposible obtener datos. Algunas de las áreas que nos gustaría conocer mejor son la huella hídrica, los minerales de tierras raras y el final de la vida útil del hardware de los centros de datos.
Además de esto la habilidad de poder adaptar los sitios web a distintos niveles de intensidad de carbono es bastante difícil. El ElectricMap es una opción pero es cara. Para nuestro sitio web utilizamos la API de intensidad de carbono, que sólo proporciona datos del Reino Unido, lo que nos obligó a elegir los centros de datos londinenses de Google Cloud, más cargados de carbono. La Calculadora de Sostenibilidad de Microsoft Azure es prometedora pero no está ampliamente disponible y no está disponible como API para proporcionar datos de intensidad de carbono en tiempo real.
Adaptar los sitios web a distintos niveles de intensidad de carbono es bastante difícil.
Mientras esperamos a que esas cosas sucedan hemos empezado a reconstruir nuestro sitio principal para hacer uso de estos 10 principios. Es un reto increíble pero hasta ahora hemos dado con algunas ideas interesantes. No puedo esperar a compartir más sobre cómo son esas ideas pronto.
Jesper Hyldahl Fogh es el responsable de tecnología de Organic Basics, una empresa de ropa sostenible con sede en Copenhague.